Introduction: Periodic Table Clock
In this guide, you'll learn how to create a unique clock that displays the time with the atomic numbers of elements on the periodic table. By illuminating specific elements on the table, time is represented in hours, minutes, and seconds. If you are familiar with the periodic table or the atomic numbers of the elements, you can tell the time from far away just by seeing the elements!
How Is the Time Displayed?
The time is displayed using 3 colors Blue, Green, and Red representing hours, minutes, and seconds. If Oxygen is illuminated Blue, and Neon is illuminated Green it means the time is 8h:10m or in other words Neon past Oxygen!
Supplies
Tools:
- 3D Printer
- Pliers
- Soldering Iron, solder and flux
Parts:
- Arduino Nano
- RTC DS1307 realtime clock module
- WS2812B LED Strip: 60 LEDs per meter
- 330.8 x 173 x 3mm semitransparent plexiglass
- 12 x 3mm threaded inserts
- 12 x 8mm hex screws
- 5v 2A power supply
3D Printed Parts:
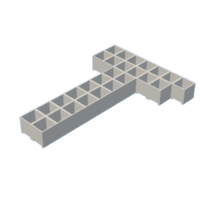
- Base Plate 1 & 2
- Frame Corner x 3
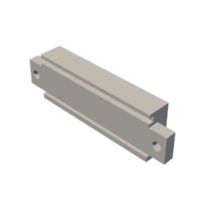
- Frame Corner with Buttons x 1
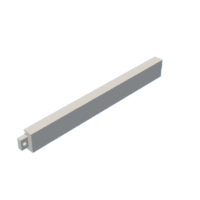
- Frame Long x 2
- Frame Short x 2
- Light guide 1 & 2 & 3
Note: All 3D print files are on step 2.
Step 1: 3D Print
I recommend you to print all pieces before assembly. It will be much easier to assemble with every piece on your reach.
I've used two different filaments for the frame and the base.
Red Filament - All frame parts
White Filament - Base and Light guides
The printer I used is the Voxelab Aquila with the following settings:
- Nozzle: 0.4mm
- infill: %20
- Filament: ZIRO Translucent PLA
Attachments
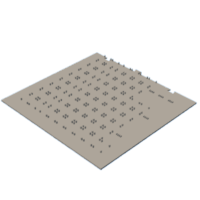
Step 2: The Periodic Table
I created the Periodic table from scratch in Adobe Illustrator to match the exact dimensions, the design was later UV printed onto the 3mm plexiglass. I contacted a local advertising agency that produces engraved keychains etc. but also offers UV prints on plexiglass.
My second option was to print the periodic table onto transparent sticker paper with an inkjet printer and attach the paper to the plexiglass. This would also keep the transparency for light to shine through however the first option was more accessible for me that's why I went with that one instead.
Attachments
Step 3: Assembly - Electronics
For the first protoype you don't have to use a soldering Iron. I strongly recommend you to use jumper cables, so you can change any component if it isn't working properly.
Soldering on the Protoboard
First, make the connections as shown on a breadboard and make sure that it works probably before soldering the Arduino and RTC to the board.
| RTC DS1307 | Arduino Nano |
|---|---|
| GND | GND |
| POWER | 5V |
| SDA | A4 |
| SCL | A5 |
| LED Strip | Arduino Nano |
|---|---|
| GND | GND |
| POWER | 5V |
| Din | D3 |
| Buttons | Arduino Nano |
|---|---|
| GND | GND |
| POWER | 5V |
| Menu Button | D8 |
| Up Button | D6 |
| Down Button | D4 |
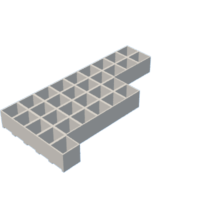
Step 4: Assembly - Base Plate
Parts used in this step:
- [3d printed] BasePlate 1 & 2, LightGuide 1 & 2 & 3
- LED Strip
Note: Assembly instructions are noted on the images.
Step 5: The Code
We'll be using the FastLED Library for the addressable LEDs along with Wire.h and RTClib.h to control the RealTimeClock.
The FastLED Library for Arduino can be downloaded here: https://fastled.io/
And the RTClib can be found here: https://www.arduinolibraries.info/libraries/rt-clib
Customization
To customize your date and time setting, go to void setup and edit this line:
RTC.adjust(DateTime(Year, Month, Day, Hour, Minute, Second));
After you upload the code, the RTC will start from the defined date and time.
You can also customize the color of the LED's by editing this line:
#define hourColor CRGB::Blue;
#define minuteColor CRGB::Green;
#define secondColor CRGB::Red;
These values can also be edited with custom RGB values such as:
#define secondColor CRGB(255,0,0);
Where each number represents the RGB value, in this case Red=255, Green=0, Blue=0
There's also the option to customize the overlapping colors, these colors are displayed if there's an overlap between hours, minutes and seconds. eg. the time is 08:08:08
#define HMoverlap CRGB::Cyan;
#define MSoverlap CRGB::Yellow;
#define SHoverlap CRGB::Purple;
Note: If you don't have experience with Arduino or don't know how to install libraries you can check this site.
Upload The Code
Now you can upload the code to your Arduino and test the LED lights for the first time!
Attachments
Step 6: First Test
You are done with the basics now it's time to test this clock! Now while doing that you should check a few things to be sure that this clock can run for 7/24 straight.
Things to look for:
- Is every LED properly displaying all the colors?
- Is the clock on time after several hours?
- Are the LEDs in order?
If your answer is no for at least one of those questions, you can check the Troubleshooting step!
If your answer is yes, then congratulations you've built a precise clock!
Step 7: Assembly - Frame
Parts used in this step:
- [3D printed] Frame Corner x 3 , Frame Corner with Buttons x 1 , Frame Long x 2 , Frame Short x 2
- 10 x 3mm threaded inserts
- 10 x 8mm hex screws
Step 8: Setting the Time
You are done! Now there is one thing left to do, setting the time manually.
The functions for the buttons on the back are:
Menu button:
Cycles between settings
- Set minutes
- Set hours
While in the Menu options you can use the up & down to increase/decrease values and set the time
Toggle Seconds & Set Brightness:
While the clock is in time display mode, you can use the up & down buttons to toggle between h:m:s or h:m and set the brightness to your liking.
Step 9: Troubleshooting
+ The Order of the LEDs are wrong
- No need to panic, you can easily fix this in the code by editing this line according to your LED setup.
int periodic[NUM_LEDS] {0,58,59,57,56,55,54,53,52,51,50,42,43,..}
+ The Clock is not on time
- One issue I faced was the battery of the RTC. If the timing is lagging you might need to change your battery on the RTC.
+ LEDs are too bright
- You can change the brightness of the LEDs in the code from 0 to 255:
#define BRIGHTNESS 255

Runner Up in the
Clocks Contest


















![Tim's Mechanical Spider Leg [LU9685-20CU]](https://content.instructables.com/FFB/5R4I/LVKZ6G6R/FFB5R4ILVKZ6G6R.png?auto=webp&crop=1.2%3A1&frame=1&width=306)




