Introduction: Smart Parking System
Finding a free parking lot in a congested city like Dhaka is very hard. Here, if anyone wants to go outside from home with personal car first thing comes in his mind is about parking, where he will park his car. Most of the cases, people go to a parking station and find that all parking slot are full and then he have to search for another parking lot. So, it is a big hassle and many people keep in fear about parking of his car when he gets out with his car.
I realized that, to enjoy a better transport a better parking system is necessary especially in a congested city like Dhaka. So, I was thinking, how the problem can be solved and finally I succeeded to make a cloud based smart parking system and I hope implementing the system can remove the parking problem of my city. ARTIK Cloud is really a nice and appropriate platform for such job. Using this system a user will be will able to find an available parking lot easily using mobile or web app from anywhere. I also used Intel Edison with a display which may be placed several important locations of the city or road from where it will be possible to find free parking lot. The system updates parking data every 30 seconds. In this project I will show you how you can easily build such smart system. I will use ARTIK Cloud platform, a cool IoT cloud platform. Before going to the details, enjoy the demo video of my demo project.
For this demo system you have to create three new devices in Samsung Artik Cloud platform. I will show it for one device. The steps are same for all devices. I named three devices as rainbow-parking, indigo-parking & edison respectively. Rainbow-parking & indigo-parking receive and store parking data such as free slots in a parking lot. Edison sends parking information to the Intel Edison board to display in LCD.
Steps involved in this project:
1. Making three devices in Artik Cloud Platform
2. Making one application in Artik Cloud
3. Making one rule in Artik Cloud
4. Preparing & Programming Arduino
5. Connecting the Sensors to Arduino
6. Preparing Raspberry Pi
7. Preparing Intel Edison
8. Developing Web Application
9. Developing Android Application
10. Completing the Project.
So, Let's start one by one.
Step 1: Things Used in This Project
Hardware
1. Raspberry Pi 3 Model B (2pcs) (SeeedStudio)
2. Arduino UNO (2pcs) (SeeedStudio)
3. Intel Edison with Arduino Breakout (SeeedStudio)
4. Grove starter kit plus for Intel Edison (SeeedStudio)
5. Ultrasonic Ranger HC-SR04 (4pcs) (SeeedStudio)
6. IR receiver (generic) (4pcs)
7. IR transmitter (generic) (4pcs)
8. Resistor 221 ohm (4pcs)
9. Resistor 10k ohm (4pcs)
Software & Online Services
1.Samsung IoT ARTIK Cloud for IoT
2. Google Developers Google Maps
3. Arduino IDE
Programming Language
1. HTML
2. Java Script
3. Node.js
4. Python
Step 2: Making a New Device in Artik Cloud Platform
To work with Artik Cloud Platform you first need to create a Samsung account and than you need to create a new device in Artik Cloud Platform. Let's do it.
A) Log in to your Samsung account and Click on DEVELOPERS option from top right corner.

B) From the DASHBOARD select DEVICE TYPES.

C) Click on + NEW DEVICE TYPE

D) On the DEVICE DISPLAY NAME type a name for the device and give a UNIQUE NAME, then click to CREATE DEVICE TYPE.

E) Click on + NEW MANIFEST

F) Type a FIELD NAME for your sensor data you will upload and store here and mention the DATA TYPE as integer. Then click to SAVE.

G) Then click NEXT: DEVICE ACTIONS

H) Make an action or select from the STANDARD ACTIONS. Click to SAVE. For our project actions will not be required. Then click to NEXT:ACTIVE MANIFEST.

I) Take a look to Device Fields and again click to NEXT:ACTIVE MANIFEST.

J) Congratulation! you successfully created your first device. Now you have to connect the device to Artik cloud. So, let's do it.

K) Go to ARTIK CLOUD from right top corner.

L) Click on MY ARTIK CLOUD and select DEVICES.

M) Click to +Connect another device.

N) Type the name of the device you just created and click on it.

O) Click on CONNECT DEVICE... button.

P) Your device is connected to the CLOUD.

Q) Click on settings icon.

R) Click on GENERATE DEVICE TOKEN...

S) Note down your DEVICE ID and DEVICE TOKEN. These will be required latter every time you want to connect to your device from physical devices, web apps or android apps. Click on SAVE CHANGES.

Follow the same procedures to make an connect other two devices. I connected three devices named as rainbow-parking, indigo-parking and edison. Rainbow-parking and indigo-parking represent two parking stations and edison represents message board. I connected rainbow-parking to one raspberry pi device and indigo-parking from another pi and placed in two different parking lot. Again, raspberry pis are connected with the sensors placed in parking lots to identify free and engaged parking slot. Sensors are connected to Arduino board and Arduino boards are connected to Raspberry Pi. Arduino reads sensors value, process it and sends it to Raspberry Pi using serial port.
I will jump to 3rd step now, I will explain second step later.
Step 3: Making Rule in Artik Cloud
In this step we will make a rule where we set some conditions according to which Artik cloud will generate an action when the condition meets and the devices and applications subscribed to the action receive a message instantly.
A) Select RULES from the MY ARTIK CLOUD menu

B) Click on + NEW RULE

C) From IF selection box select a data field for a device and set a value and condition. Then select an action for a specific device from THEN field. You can set a constant parameter value or can select a value from another device data. To define a data field from another device click on download icon shown in red box.

D) Select a device from the drop-down and then select data field.

E) Then click on SAVE RULE.

F) The complete rule for our project should look like as following screenshot.

Our rule is ready. Let's move to next step.
Step 4: Preparing Arduino
The main work of the Arduino in my project is to collect data from sensors connected to parking stations and to send the data to Raspberry pi using serial port. Two Arduino board is required as I implemented the demo project for two parking stations. For the two parking stations I used two different types of sensors. For one I used IR sensors can be used in the place where direct sun light is not available and for another I used ultrasonic sensors and can be used in any location.
For IR sensor interfacing Arduino analog pins were used and for ultrasonic sensors Arduion digital pins were used. Arduino sketch for both types of sensors are attached. Upload appropriate sketch to your Arduino board. I developed the sketch for only four sensors. If you require more modify the sketch accordingly.
If you are new in IR sensors take a look here.
Details about ultrasonic sensor can be found here.
Step 5: Connecting the Ultrasonic Sensors
For connecting all the sensors to Arduino please see the schematic section. As you already know, ultrasonic sensor communicate Arduino or other microcontrollers using digital pin. For the reason I used digital pins to connect ultrasonic sensors with Arduino.
Step 6: Preparing Raspberry Pi
I am assuming that, you have some previous experience in working with Raspberry pi. Lots of beginners tutorials are available in the Internet.
Let's start our work with raspberry pi. Raspberry pi is working as a WebSocket client and communicates with Artik cloud using WebSocket protocol. I used Node.js for programming. Unlike Python Node is not preinstalled on Raspberry Pi.
A). Install Node and npm on Raspberry pi using following commands in terminal.
sudo apt-get update sudo apt-get install nodejs npm
B). Install WebSocket client ws to raspberry pi
npm install --save ws
C). Install serialport to raspberry pi
npm install serialport
If you successfully completed all three steps then your pi is ready to communicate with Arduino using serial port and Artik cloud using websocket. As I said earlier two raspberry pis are required for two parking station. So, download the source code for the pis from the Github and upload rainbow-parking.js for the pi connected to Rainbow parking station and indigo-parking.js on the pi connected to Indigo parking station. You can used ftp client like FileZilla to upload the code on raspberry pi. Don't forget to change DEVICE ID & DEVICE TOKEN in the source code.
D) After uploading the code on raspberry pi run the code by typing the following command into terminal window.
sudo node rainbow-parking.js
Step 7: Preparing Intel Edison
I am assuming you have some previous experience on working with Intel Edison board.
A). Download Intel XDK from the link and install it to your computer.
B). Find edison-lcd folder from attached zip file and open with Intel XDK.

C) Connect i2c LCD display with Edison board. You may use base shield for easy connection.
D) Connect Edison board with computer using serial cable and upload the code and then run it. Uploading and running code in Edison board is very easy using Intel XDK.
If it is the first time you are using Edison board, this tutorial from Intel may help you.
Step 8: Developing Web Application
For developing web application HTML and JavaScript was used. For communicating with Artik cloud here I again used WebSocket protocol. For integrating Map in my application I used Google Map API.
Find the web-app folder from the attached zip and modify the DEVICE ID and DEVICE TOKEN with your own device id and token. Use ID of the device which generate the action on new data received (edison in my case). Open the websocket.html using a web browser and enjoy. See the demo video...
Step 9: Creating an Application in Artik Cloud
Before going to develop Android application you need to create an application to Artik Cloud. To do so use the following steps:
A). From the developer dashboard select APPLICATION

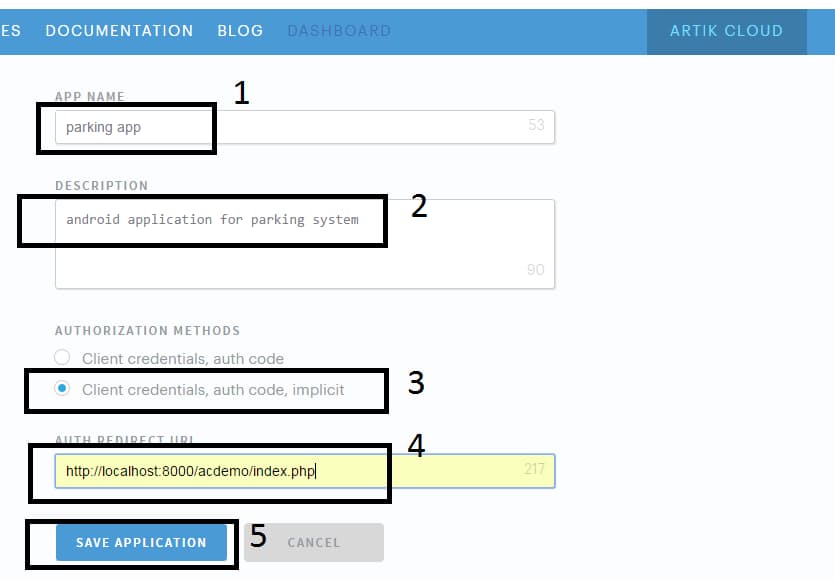
B). Click on +NEW APPLICATION

C). Put name and description. For authorization select Client credentials, auth code, implicit. Put http://localhost:8000/acdemo/index.php as redirect url and then click to SAVE APPLICATION button.

D). Click on SET PERMISSION FOR A SPECIFIC DEVICE.

E). Select rainbow-parking and click on Read check box. Then click ADD DEVICE TYPE.

F). Do the same for indigo-parking and click on SAVE.

G). From the top right corner click on SHOW CLIENT ID & SECRET

H). Note down Client ID and Secret, these will be required for Android Application.

We are now ready to develop Android Application for our project.
Step 10: Developing Android Application
I will show you here, how you can develop and Android application in Android Studio Platform. I am assuming you have some previous experience in Android application development.
A). Download Android Studio and install it to your computer.
B). Find android-app source code from the attached zip.
C). Run Android Studio and import the project by browsing the source.

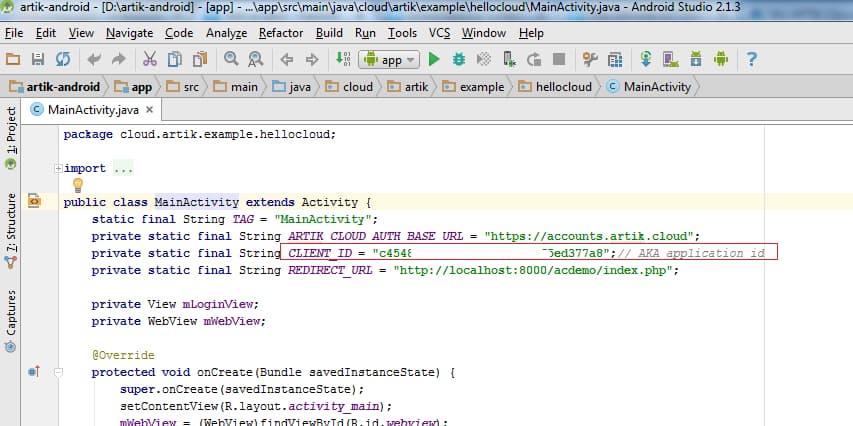
D). Open MainActivity.java and put your CLIENT ID you got after creating application on Artik cloud.

E). Open MessageActivity.java and put DEVICE ID & ACCESS TOKEN for the devices you added to the application on Artik cloud.

F). Save the changes, Build APK, install it to your mobile phone and enjoy.

Step 11: Block Diagram, Schematic & Source Code
Block diagram shows how the total system works. Parking data is read by Sonar sensors, IR sensors & Arduino. IR sensor is effective for indoor parking lot & sonar sensor can be used for indoor and outdoor application. After reading and processing the data Arduino sends number of engaged and free slot of the parking lot to Raspberry Pi using serial port. Raspberry Pi sends the data to Artik Cloud using WebSocket protocol. Other protocol such as MQTT or HTTP may be used. Now, the parking information can be read from web application or mobile application. I have shown both way in my project. For my demo project I implemented two parking lot one by sonar sensor and another by IR sensor. I would be nice if there are some big display board in the important location of the city which shows free parking lot so that a driver can find it easily without accessing personal device. From the thinking I shows how Intel Edison can be used for the job.
The schematic diagrams are very easy to understand. I am reading IR sensors value using analog pins of Arduino and sonar sensors value using digital pins of Arduino.
I think you will feel comfortable to modify the source code as your requirement because I tried to add enough comments in the code so that, it becomes easy & understandable.
Attachments
Step 12: Setup All the Hardware
I attached some photo of two parking lot and reading data from one parking lot using web application.





