Introduction: Gross Animated Worm in Photoshop
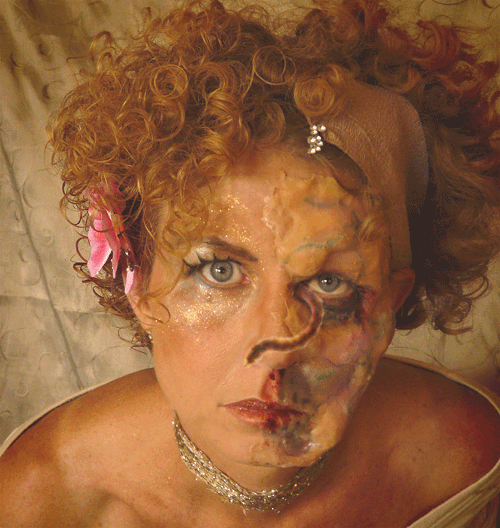
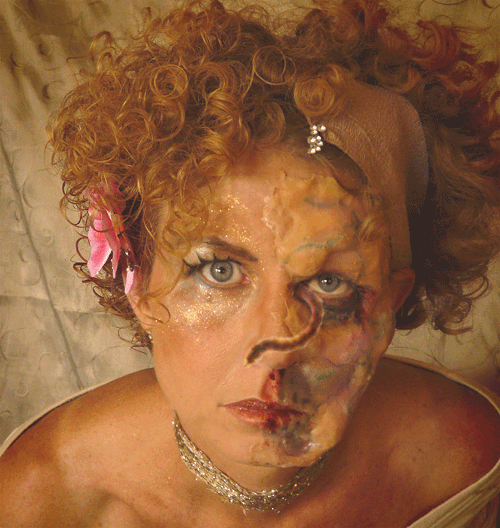
As if my Beauty and the Beast costume made with homemade FX makeup wasn't scary enough, I've added a gross animated worm coming out of my eye, and I'm going to show you how.

For this Instructable, I used Photoshop Elements 5, which is Neanderthal for "digital image editor."

For this Instructable, I used Photoshop Elements 5, which is Neanderthal for "digital image editor."
Step 1: Mask and Copy a Worm
Open and image of a worm alongside the open image you want to add the worm to. Mask (select) a piece of the worm. Copy the selected piece of worm and paste it into a new layer over the image you want to add it to (Photoshop automatically creates a new layer when you paste something new).
Select your eraser tool and set the opacity at 5 to 10 percent. Gently "erase" the outline of the worm until the edges look translucent.
Select your eraser tool and set the opacity at 5 to 10 percent. Gently "erase" the outline of the worm until the edges look translucent.
Step 2: Create the Different Animation Positions
Copy the worm layer twice. You now have three worms all in the same position. Move the two new worms around using your select tool so they are in different positions. Only the "insertion" end of the worm will be the same for all the worms (at least in this animation).
You should have four layers: 1 background, and 3 worms.
You should have four layers: 1 background, and 3 worms.
Step 3: Add Animation Layers
Copy the background layer twice. Now you should have three layers with faces and three with worms.
Merge the background with the first worm, the second background with the second worm, and the third background with the third worm.
These are three positions of the worm, but since we are going to loop the animation (keep it going), we need another layer so the worm goes back and forth: 1-2-3-2-1-2-3-2-1 etc.
Copy layer 2 and place it above layer 3.
Merge the background with the first worm, the second background with the second worm, and the third background with the third worm.
These are three positions of the worm, but since we are going to loop the animation (keep it going), we need another layer so the worm goes back and forth: 1-2-3-2-1-2-3-2-1 etc.
Copy layer 2 and place it above layer 3.
Step 4: Create Animation
Select all four layers (they should be highlighted in blue). !important
In the File dropdown menu, select Save for Web.
At top right, check the Animate box. At the bottom, choose the speed at which you want the animation (I selected 0.5 seconds), and check the Loop box.
You may preview your animation by clicking on the icon of the world below the second image as seen in the illustration.
Hit OK to save your file as an animated GIF.
In the File dropdown menu, select Save for Web.
At top right, check the Animate box. At the bottom, choose the speed at which you want the animation (I selected 0.5 seconds), and check the Loop box.
You may preview your animation by clicking on the icon of the world below the second image as seen in the illustration.
Hit OK to save your file as an animated GIF.






